Die Entscheidung
Im Zuge der Umstellung meiner Wanderseiten von ASP.NET auf PHP kapituliere ich jetzt endgültig vor einer Eigenprogrammierung. So viele Vorteile die auch bieten mag (die 70.000 HTML-Dateien meines Wandertouren-Albums waren im Nu übertragen und lauffähig) so gibt es bei dieser Masse an Daten natürlich auch jede Menge Problemchen im Detail. Vor allem bei erforderlichen Anpassungen abseits des Layouts (denn dieses hatte ich schon vor einigen Jahren auf CSS ausgelagert), die eine größere Anzahl von logisch zusammengehörigen Seiten betrifft.
Also keine Eigenprogrammierung mehr, was das grundsätzliche Framework betrifft. Für individuelle Funktionalitäten wie die Tourenstatistiken wird diese natürlich immer erforderlich bleiben. Das heißt mit anderen Worten, so wie bei diesem Blog mit WordPress werde ich also auch für mein Wander-Portal nun auf Standard-Software von der Stange zurückgreifen.
Und bei dieser Masse an Daten, die sich in mittlerweile 6 Jahren angesammelt haben, sollte es dieses Mal schon was „Gescheites“ sein: Skalierbarkeit und Zukunftssicherheit sind die Schlagwörter. Noch einmal tue ich mir so einen Aufwand sicher nicht mehr an (behaupte ich heute zumindest ;-)).
Würde ich noch bei ASP.NET bleiben hätte ich mich wohl für DotNetNuke entschieden (gelegentlich hatte ich es ja getestet). Da ich mich nun aber einmal für PHP entschieden habe, mußte eine Entscheidung zwischen Joomla! und Typo3 fallen.
Nach dem Motto „Wenn schon denn schon“ und „Man gönnt sich ja sonst nichts“ habe ich mich nun für das zwar vergleichsweise sehr schwierig und aufwändig erlernbare, aber derzeit wohl verbreitetste und umfangreichste Open-Source-CMS entschieden: Typo3 wird es werden.
Und da ich heute mit diesem System (abgesehen von einigen oberflächlichen Tests) bei Null beginne, möchte ich gleich von Anfang an meine eigene Dokumentation erstellen, so wie ich es im letzten Beitrag auch für die WordPress-Installation begonnen habe.
Und wie bei WordPress wollen wir uns auch bei Typo3 wieder die manuelle Installation auf einem lokalen Rechner fernab aller Software-Installationsroutinen eines Hosting-Providers ansehen.
1.) Die Voraussetzungen – Komponenten
Für den Betrieb von Typo3 benötigst Du folgende Komponenten:
a) Webserver
- Apache als Webserver
- PHP
- MySQL
- FTP-Programm
Falls Du diese Programme und Technologien noch nicht installiert hast (selbst wenn Du sie von Deinem Provider zur Verfügung gestellt bekommst, empfehle ich Dir auch eine lokale Installation auf Deinem Rechner) kannst Du sie kostenlos aus dem Internet downloaden. Hier habe ich mein XAMPP-Paket herunter geladen.
b) Typo3
Das Typo3-Installationspaket gibt es auf http://typo3.org/download/packages/
Benötigt werden 2 Dateien, die es sowohl getrennt, als auch in einer einzigen ZIP-Datei verpackt gibt.
Ich habe mich gleich für die Downloaddatei entschieden, die beide Komponenten enthält. Die Datei liegt im gezippten Format vor und hatte beispielsweise bei der aktuellen Version 4.3.3 eine Größe von fast 13,5 MB. Die entpackten Dateien (in Summe 643 Verzeichnisse und 5.257 Dateien) werden später eine Größe von knapp 32 MB haben.
c) Tools
Entpack-Programm zum Entzippen der Typo3-Dateien.
2.) Der Webserver
Ich gehe hier davon aus, dass der Webserver bereits installiert ist und läuft.
Da ich mein XAMPP-Paket auf einem Windows-Rechner betreibe, hatte ich zunächst Probleme, weil ich standardmäßig den Internet-Information-Server IIS aktiviert hatte und bei Aufruf von localhost erhielt ich deshalb zunächst nicht das gewünschte Ergebnis.

Also mußte ich erst einmal den IIS stoppen: Aufruf je nach Betriebssystem und Konfiguration.
Einstellungen => Systemsteuerung => Verwaltung => Internetinformationsdienste-Manager.
Rechte Maustaste auf den Rechner => Beenden
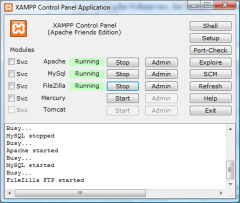
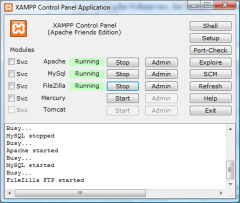
Danach Start des Apache-Webservers, der MySQL-Datenbank und des FTP-Dienstes FileZilla über das XAMPP Control Panel.

XAMPP_Control-Panel
Der Aufruf von localhost im Browser liefert jetzt gleich ein anderes (nämlich das gewünschte) Ergebnis.

3.) Die Datenbank-Installation
Die Datenbank-Installation bei Typo3 kann man wahlweise selbst vorab vornehmen oder der Installationsroutine überlassen. Wir entscheiden uns für zweiteres.
Da wir aber später die angelegte Datenbank untersuchen wollen, schauen wir uns jetzt schon vorab die Adminstration an.
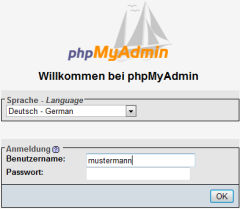
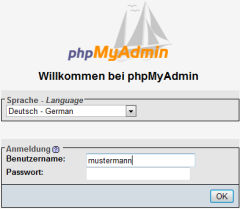
Wenn Du im Webbrowser localhost aufrufst (vorausgesetzt es läuft der Apache-Webserver) hast Du links in der Menüleiste einen Abschnitt „Tools“ und darunter das Programm phpMyAdmin.

phpMyAdmin: Tool zum Verwalten von MySQL-Datenbanken
(Benutzername und Passwort wurden bei der Installation von XAMPP festgelegt bzw. können vom externen Hosting-Provider bezogen werden).
4.) Die Typo3-Installation
a) Entpacken
Zunächst gilt es, die runtergeladene Typo3-Datei zu entzippen.
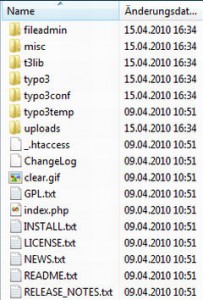
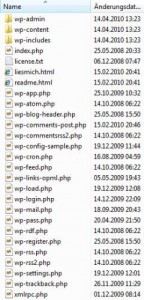
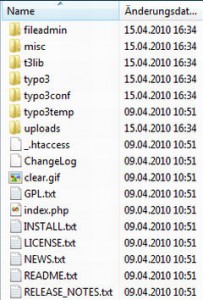
Danach haben wir folgende Verzeichnisstruktur vor uns:

7 Ordner und einige Dateien im Root-Verzeichnis.
b) Upload
Als nächstes werden diese Verzeichnisse und Dateien per FTP auf den Webserver upgeloadet. Da wir uns hier aber auf eine lokale Installation beschränken wollen, genügt es, die Dateien in das „XAMPP-Verzeichnis“ zu kopieren, und zwar unter das Unterverzeichnis htdocs (wirklich herrlich einfach).
c) Installationsstart
Danach starten wir den eigentlichen Installationsvorgang, in dem wir im Browser unsere Typo3-Homepage aufrufen.
Also beispielsweise: http://localhost/typo3)
(Solltest Du die Typo3-Struktur direkt nach htdocs gespielt haben, würde der Aufruf folgendermaßen lauten: http://localhost).
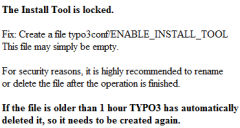
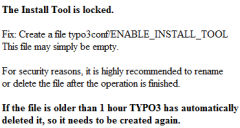
Daraufhin erhalte ich zunächst einmal folgende Fehlermeldung:

Also lege ich die benötigte Datei (ohne Inhalt) an:
typo3conf/ENABLE_INSTALL_TOOL
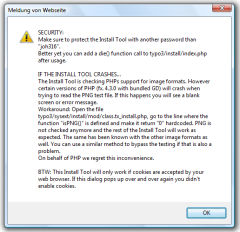
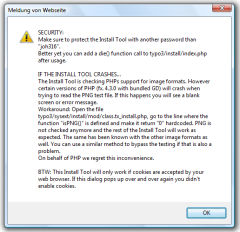
Jetzt funktioniert es. Die standardmäßige Sicherheitswarnung sollte uns nicht weiter beunruhigen. Wir sollten sie uns aber merken, um später darauf reagieren zu können. Sie besagt nichts anderes, als dass Typo3 mit dem Standard-Passwort „joh316″ betrieben wird.

Wir klicken auf OK.
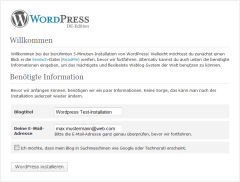
Folgende Maske wird geöffnet:

Im 1. Schritt müssen wir hier die Zugangsdaten zu unserem MySQL-Server eingeben (entweder bei der XAMPP-Installation selbst festgelegt oder vom Hosting-Provider zugewiesen).
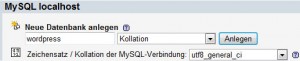
Im 2. Schritt haben wir die Option eine bestehende Datenbank auszuwählen oder eine neue Datenbank anzulegen. Ich entscheide mich für zweitere Möglichkeit.
Im 3. Schritt werden unsere Konfigurationseinstellungen noch einmal angezeigt und wir bestätigen durch Klick auf die Schaltfläche „Import database“.
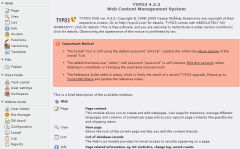
Wenige Augenblicke später erscheint der Abschlußbildschirm mit der Auflistung der nächsten empfehlenswerten Schritte.
5.) Datenbank-Hintergrund
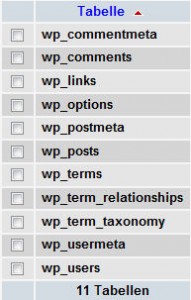
Obwohl es (vorerst) nicht so wichtig ist, wollen wir dennoch einen kurzen Blick auf die Datenbank werfen.
Welche Tabellen wurden durch die Installation im Hintergrund erstellt (in Summe 44 Stück):

6.) Weitere Vorgangsweise
a) Benutzersicht
Wir können das Frontend aufrufen: http://localhost/typo3
Wir erhalten wieder einmal eine ganz „normale Standard-Fehlermeldung“, die damit zusammenhängt, dass Typo 3 im Gegensatz zu den meisten anderen CMS und auch im Gegensatz zu WordPress keine vorkonfigurierten Webseiten enthält.

b) Administratorsicht
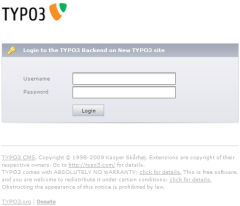
Wir können uns als in den Administrationsbereich einloggen. Dazu ergänzen wir den normalen Typo3-Aufruf durch den Pfad typo3 (in unserem Beispiel also zweimal typo3).
http://localhost/typo3/typo3

Die Zugangsdaten in der Voreinstellung lauten:
- Username: admin
- Password: password

Ein roter Kasten weist auf eine Sicherheitswarnung hin. Deshalb sollte man zunächst mit dem folgenden Schritt fortsetzen.
c) Typo3-Installations-Konfiguration
In das Install tools einloggen. Dies kann auch über das Administrationsbackend erfolgen – und zwar über das linke Menü „Admin Tools“ => Install
Wir werden durch eine Warnung darauf aufmerksam gemacht, das Standard-Passwort zu ändern (lautet wie weiter oben beschrieben joh316).
7.) Konfiguration
Sow weit, so gut, Dein Typo3-CMS ist jetzt grundsätzlich lauffähig.
Bevor aber der Besucher eine Seite angezeigt bekommt sind nun einige Konfigurationsschritte erforderlich, die in einem späteren Artikel beschrieben werden.
Schöne Grüße – Christian